CSS简单总结
前言
在网页中,所有的元素都可以被看作一个一个小盒子,而CSS的关键内容在我看来就是如何把这些盒子放在合适的位置,所以本文大部分内容都和CSS中盒子的位置设置有关,无门槛,但是关于CSS的其他语句(大多数想实现都可以查到)会很少提到
如果你已经有了一部分CSS的基础,可以选择性观看或者直接上手写代码,这样效率会更高
选择器
既然要设置盒子的位置,首先要告诉编译器你要设置的哪个盒子(这部分就是列出来各种选择器,可能有些枯燥)
id选择器
- 使用方法:#k
- 解释:选择id为k的元素
类选择器
- 使用方法:.k
- 解释:选择类名为k的元素
标签选择器
使用方法:k
解释:选择标签为k的元素
例子
1 | <h1>我是红色</h1> |
1 | h1 { |
以上的三种选择器是最基本的选择器
注意:之后的所有选择器均可以和以上三种选择器混用!
为了方便,我们大多数拿标签选择器做示范
子代选择器
- 使用方法:k1>k2
- 解释:选择标签为k1元素的所有标签为k2子代(第一个k2)
后代选择器
- 使用方法:k1 k2(中间有空格)
- 解释:选择标签为k1元素的所有标签为k2后代(所有k2)
相邻兄弟选择器
- 使用方法:k1 + k2
- 解释:选择标签为k1之后并列的第一个标签为k2的元素
后续兄弟选择器
- 使用方法:k1 ~ k2
- 解释:选择标签为k1之后并列的所有标签为k2的元素
交集选择器
- 使用方法:k1.k2
- 解释:选择标签为k1且类名为k2的元素(同上面所有,它也可以用#选择id)
并集选择器
- 使用方法:k1, k2(,后面有空格)
- 解释:选择标签为k1或者标签为k2的元素
通配符选择器
- 使用方法:*
- 解释:选择所有元素
伪类选择器
伪类选择器有很多种,有的是通用的有的是专用的,这里只是举一些常用的
first-child
- 通用方法:k:first-child
- 解释: 选择所有标签为k的元素的第一个子元素
last-child
- 通用方法:k:last-child
- 解释: 选择所有标签为k的元素的最后一个子元素
nth-child(n)
- 通用方法:k:nth-child(n)
- 解释:选择所有标签为k的元素的父元素的正数第n个子元素
before
- 通用方法:k:before
- 解释: 在每个标签为k的元素之前插入内容
after
- 通用方法:k:after
- 解释:在每个标签为k的元素之后插入内容
盒子模型
在学完上述大部分选择器后,我们已经可以做到确定选择哪个标签,那要如何把对应的标签放到合适的位置呢?
在讲述定位之前,我们可以先简单讲解一下盒子模型
在网页中,所有的标签都可以被看作盒子
例如,我写了一个div标签
1 | <div> |
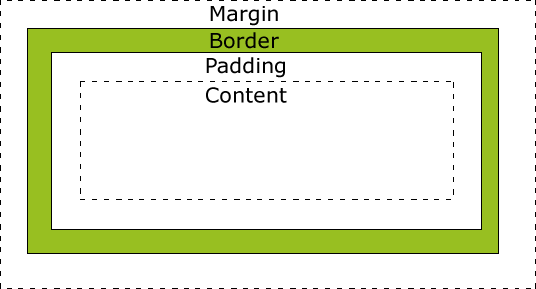
在网页上,其表示为下图这样的一个盒子

四个属性从外到内分别是:
外边距,边框,内边距,内容
其中标签里的内容就被直接包括在Content里面
我们也可以用过CSS里的一些属性来设定外边距,边框,内边距等内容,如下
1 | div { |
盒子模型是网页最基本的属性,每一个标签无论形状,大小,都可以看做一个盒子,这方便开发人员把各种形状的元素都看做规整的长方形
位置的掌握
在所有有关位置的CSS属性中,display最为常见
标签的分类
我们可以根据标签是否需要换行大致给HTML标签分为三类
块级元素(block)
独占一行,另起一行开始,而且其后的元素也必须另起一行显示
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制
常见块级元素:div , form , h1 , h2 , h3 , h4 , h5 , h6 , ol , p , pre , table , ul , li
内联元素(inline)
- 和相邻的内联元素在同一行
- 宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小
- 常见内联元素:a , b , br , i , img , input , label ,select
注意内联元素left和right可以改变
可变元素
- 根据上下文为block还是inline
- 常见可变元素:button
根据display属性切换block和inline
- 使用display:block – 显示为块级元素
- 使用display:inline – 显示为内联元素
- 使用display:inline-block – 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
如果想让元素隐藏,我们还可以display:none
定位
在传统布局中,如果要设置位置,就不得不谈到定位属性position
五种定位
relative:相对定位的元素,相对于其正常位置进行定位,且原来的位置不脱离标准文档流。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定
absolute:绝对定位,相对于 static 定位以外的第一个父元素进行定位,如果父元素没有static定位以外的元素那就找body元素。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定
fixed:固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定
static:默认值。没有定位,元素出现在标准文档流中(忽略 top, bottom, left, right 或者 z-index 属性)
inherit:规定应该从父元素继承 position 属性的值
static就是正常的元素,inherit是继承的元素,这两个没有什么要讲的,我这里找了一篇文档,可以学习几个定位的详细信息https://blog.csdn.net/qq_38473254/article/details/124774497?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168102575916800180655060%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=168102575916800180655060&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-124774497-null-null.142
浮动
尽管有了定位,在传统布局中有些布局仍然没法简单快捷地实现,这时我们就不得不引入新的属性float,即浮动
因为作者是懒狗,所以虽然浮动很重要,但是还是想引文章
有不懂的地方可以在博客下留言
弹性布局
display属性除了以上的三种赋值外,最常见的一种赋值就是如下
1 | display: flex |
这就意味着其包含的所有元素都拥有弹性布局
什么是弹性布局?弹性布局又有什么特殊呢?
主轴和设置
弹性布局是在传统布局基础上,更方便定位元素的一种方式。在设置为弹性布局后,元素的子元素都会沿着主轴从start 开始往end 方向排布
我们可以调整flex-direction属性来设置主轴方向
- row(默认):从左向右
- row-reserve:从右向左
- column:从上向下
- column-reserve:从下向上
子类元素在主轴上位置
我们也可以用* justify-content*决定子类元素在主轴上的位置
1 | justify-content: flex-start |
子类元素在副轴上位置
我们可以通过align-items属性来决定子类元素在副轴(与主轴的垂直轴)的位置
1 | align-items: normal |
结语
这篇文章写的特别匆忙,只讲解了CSS有关如何设定位置的方法,一般适合复习来看,后期如果有时间可能会扩充一下






